This guide will help you to get started with TurboCocoa for Android.
Environment setup
TurboCocoa for Android requires Embarcadero Seattle or higher and Android Studio 1.x.
There are few useful link to setup your environment from Embarcadero:
http://docwiki.embarcadero.com/RADStudio/Seattle/en/Mobile_Tutorial:_Set_Up_Your_Development_Environment_on_Windows_PC_(Android)
If you done all required steps, you are ready to work with TurboCocoa for Android.
Typical Project Structure
When you develop native application for Android the structure of application is different from a typical Delphi application. It is similar to a native Android application coded with Objective-C or Swift.
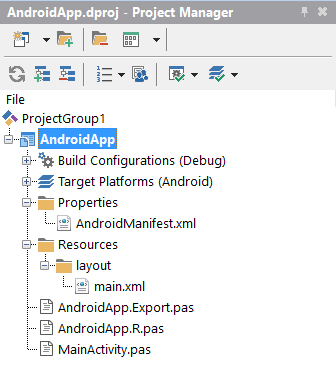
Typical structure of Android application:

Properties\AndroidManifest.xml - Application manifest declaration
Resources\layout\main.xml - Main activity layout XML
Depends on application kind, project can also contains additional Delphi unit with additional class implementations.
Designing in Android Studio
TurboCocoa hasn't got any internal UI designer, it uses native way of UI design process. For Android platform it is an Android Studio.
Here a link to download Android Studio:
http://developer.android.com/intl/es/sdk/index.html
Native Android application uses XML to design UI. TurboCocoa is integrated directly into Android Studio and provide a bridge between Delphi code and XML files.
When you application is opened in Delphi, TurboCocoa agents allow synchronization of the code and UI and vise versa.
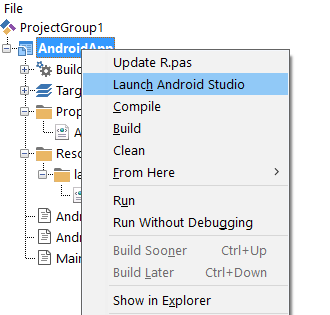
To launch Android Studio designer, right click on Project and select "To Android Studio" menu item. If all connections are setup successfully, Android Studio is launched on Mac side.

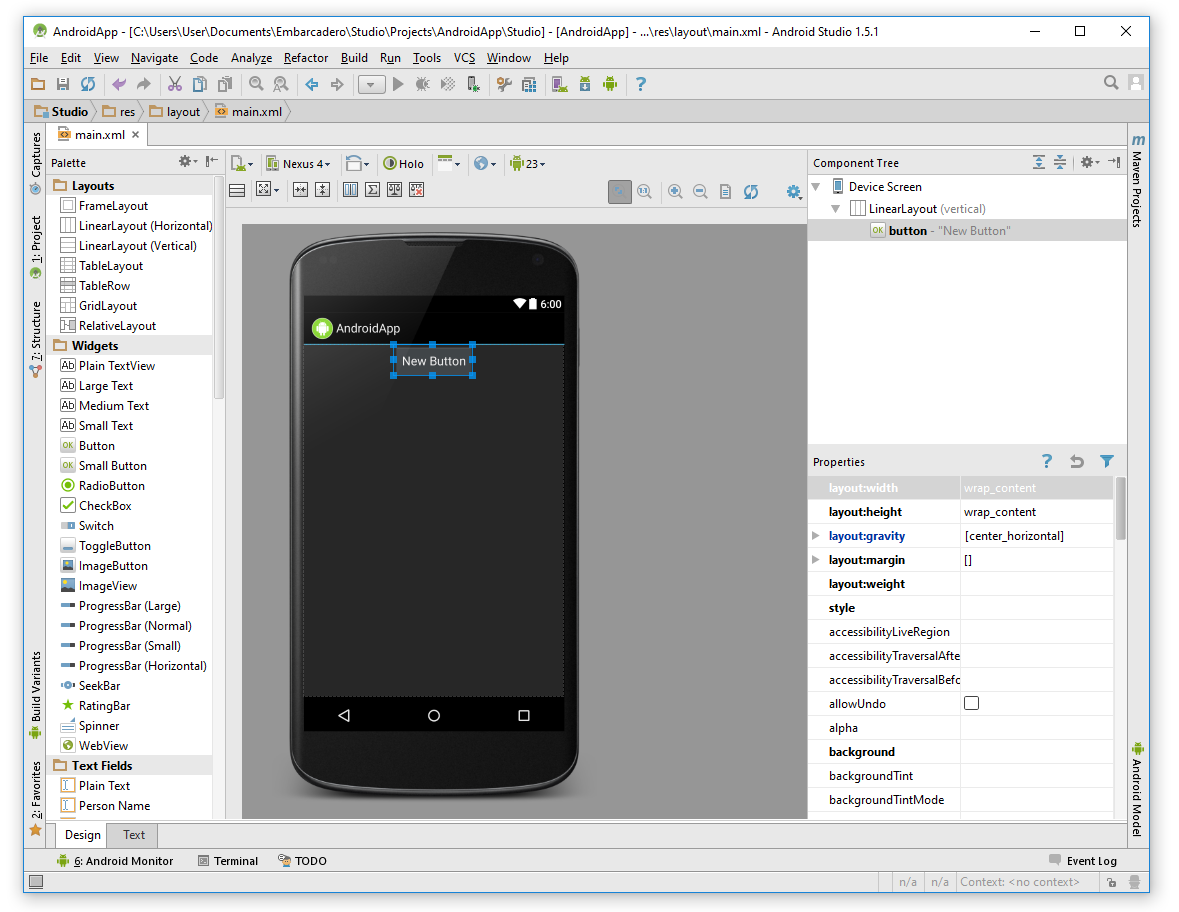
Typical Android Studio editor view:

On Android the code and UI have weak linking. You can edit UI and to link with code usually you should write a code. Only in some simple cases you can link UI and code, for example set onClick event for button, just type action name in object inspector. You have to declare action in your Delphi class in order to handle this event.
R file
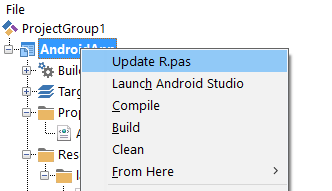
To link UI and code Android toolchain generate special file R.java, TurboCocoa provide pascal version of this file automatically. But you can force generation in Delphi using Project menu.
 In Delphi this file called
In Delphi this file called (* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated. It
* should not be modified by hand.
*)
unit AndroidApp.R;
interface
type
R = class
public type
attr = class
public
end;
id = class
public
const button = $7f050000;
end;
layout = class
public
const main = $7f030000;
end;
mipmap = class
public
const icon = $7f020000;
end;
&string = class
public
const app_name = $7f040000;
end;
end;
implementation
end.
This class used to get ID for particular controls, using Activity.findViewbyId method. For example:
FSeekBar := TJSeekBar.Wrap(Super.findViewById(R.id.seekBar));
FSeekBar.setOnSeekBarChangeListener(Self);
